Understanding URLs and Their Location in Website Design
Published on July 1, 2025
In the digital world, URLs (Uniform Resource Locators) are essential for identifying and accessing content on the internet. Whether it’s a website, a specific page, or an image, a URL acts as the address for each resource. As crucial components of the internet, URLs help users navigate across websites and web pages. In this blog, we will explore the concept of a URL, its components, its location on a website, and how it relates to web design, development, and digital marketing. We will also address how a website design company in Chennai can leverage URLs effectively.

What is a URL?
A URL (Uniform Resource Locator) is the address used to access resources on the internet, such as web pages, images, videos, and other files. It essentially specifies the location of a resource on the internet and tells the web browser where to find it.
Think of a URL as a home address for a webpage. Just like you would send a letter to a specific home address, a URL directs a browser to a specific web page or file stored on a server.
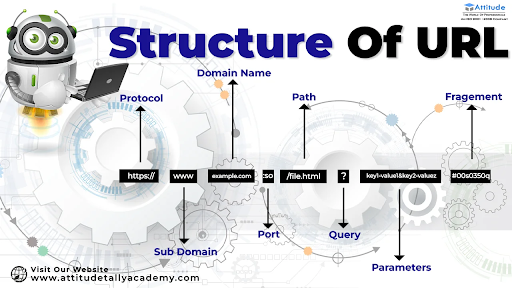
A URL typically consists of the following components:
1. Protocol
The protocol is the first part of the URL, and it specifies how data is transferred between the server and the browser. Common protocols include:
- HTTP (HyperText Transfer Protocol): Used for regular web pages.
- HTTPS (HyperText Transfer Protocol Secure): A secure version of HTTP used for encrypted communication, typically for websites that handle sensitive data.
Example:
cpp
Copy
https://
2. Domain Name
The domain name is the core address that identifies a website. It is the part of the URL that directly follows the protocol and typically represents the business or entity’s name. Domain names are registered and often purchased from domain registrars.
Example:
Copy
www.example.com
3. Path
The path refers to the specific location of a resource on the server. This could be a webpage, an image, a video, or any other file. It comes after the domain name and is usually written as a folder structure separated by slashes.
Example:
bash
Copy
/products/blue-dress
4. Query String
A query string contains parameters that are passed to a server to request specific information. It’s typically used for search queries, filtering options, or tracking information. A query string starts with a question mark (?) and can contain multiple parameters separated by ampersands (&).
Example:
ruby
Copy
?search=blue+dress&color=red
5. Fragment
The fragment identifier points to a specific section within a web page. It is optional and used for linking to a specific part of a page, such as a heading or a table.
Example:
bash
Copy
#section1
Complete URL Example:
bash
Copy
https://www.example.com/products/blue-dress?search=blue+dress&color=red#section1
Need a Website That Works for Your Business?
Get a fast, mobile-friendly, and SEO-optimized website tailored to your goals.
Book your free consultation now!
Where is a URL Located?
A URL is located within the browser’s address bar whenever you visit a webpage. This address bar is typically at the top of your browser window, and it displays the URL of the page you’re currently on.
1. In the Browser Address Bar
Every time you enter a website’s address in the browser, the browser’s address bar displays the corresponding URL. For example, when visiting https://www.example.com, this URL will appear in the address bar.
2. In Links on Web Pages
URLs are also located within hyperlinks (links) embedded in web pages. These links allow users to navigate to different pages or resources on the same site or external websites. A hyperlink will contain the URL that is associated with it.
Example of a hyperlink with a URL:
html
Copy
<a href=”https://www.example.com/products/blue-dress”>Shop Blue Dress</a>
3. In the Source Code of Web Pages
Every web page is built using HTML code, and the URLs are found within the source code. For instance, when creating a website, website developers in Chennai will write HTML code that includes URLs for images, scripts, links, and other resources.
Example in HTML:
html
Copy
<img src=”https://www.example.com/images/logo.png” alt=”Company Logo”>
Need a Website That Works for Your Business?
Get a fast, mobile-friendly, and SEO-optimized website tailored to your goals.
Book your free consultation now!
The Role of URLs in Website Design and Development
URLs are not only essential for navigation but also play a key role in website design and development. Here’s how:
1. URL Structure and SEO
The structure of a URL can significantly impact a website’s SEO (Search Engine Optimization). Well-structured URLs are easier for search engines to crawl and index, leading to better search engine rankings. URLs should be descriptive, short, and easy to understand.
A website design company in Chennai focusing on SEO might recommend:
- Using keywords in URLs (e.g., https://www.example.com/web-design-services)
- Keeping URLs short and to the point (e.g., https://www.example.com/about-us)
- Avoiding unnecessary parameters in URLs that can confuse search engines and users.
2. User Experience
URL structure is also critical for user experience. Clean, descriptive URLs make it easier for users to understand the content of a page before they click on it. Moreover, if the URL is easy to remember and type, users are more likely to return to the site directly.
For example:
- Good URL: https://www.example.com/about-us
- Bad URL: https://www.example.com/?page=123
A website developer in Chennai will ensure that a website’s URLs are clear, concise, and easy to navigate.
3. Security with HTTPS
HTTPS is the secure version of HTTP, and it is a standard for modern websites. It ensures that the data transferred between the user’s browser and the website is encrypted. This is particularly important for websites that handle sensitive data, such as e-commerce websites.
A digital marketing company in Chennai will ensure that their clients’ websites are using HTTPS as part of their SEO and security strategy, as Google considers HTTPS as a ranking factor.
Best Practices for URL Design
To create effective URLs for a website, here are some best practices to follow:
1. Use Descriptive and Relevant Keywords
Include relevant keywords in the URL to describe the page content. This helps search engines understand what the page is about and boosts SEO. For example, if the page is about web development services, use:
arduino
Copy
https://www.example.com/web-development-services
2. Keep URLs Short and Simple
Avoid overly long URLs with unnecessary parameters or symbols. A clean and concise URL is not only easier to read but also more user-friendly. For example:
arduino
Copy
https://www.example.com/contact
3. Use Hyphens to Separate Words
When creating URLs, use hyphens (–) to separate words rather than underscores (_). Search engines like Google consider hyphens as word separators but treat underscores as part of the word.
For example:
arduino
Copy
https://www.example.com/seo-tips
instead of:
arduino
Copy
https://www.example.com/seo_tips
4. Avoid Using Special Characters
Special characters like &, %, $, @ should be avoided in URLs, as they can cause issues with web browsers and confuse search engines. Stick to alphanumeric characters and hyphens.
5. Make URLs Readable
Ensure that URLs are easy to understand and remember for both search engines and users. A URL should give users an idea of what the page content is about.
How URLs Affect Digital Marketing Strategies
URLs are also a crucial element of digital marketing. Here’s how a digital marketing company in Chennai can utilize them:
1. Tracking Marketing Campaigns
URLs with specific tracking parameters (UTM parameters) can be used to track the performance of marketing campaigns. For instance:
arduino
Copy
https://www.example.com?utm_source=facebook&utm_medium=cpc&utm_campaign=spring_sale
This URL allows marketers to track where the traffic is coming from and how the campaign is performing.
2. Optimizing for Local SEO
For businesses targeting local customers, having location-based keywords in URLs can enhance local SEO. For example, a local restaurant in Chennai might use:
arduino
Copy
https://www.example.com/chennai-restaurant
3. Redirects and Campaign Landing Pages
URLs are essential when setting up redirects for outdated pages or creating landing pages for specific marketing campaigns. Well-designed URLs ensure that these pages are accessible and optimized for SEO.
Conclusion
URLs are a critical part of website design, development, and digital marketing. They act as unique identifiers for web resources and play a crucial role in SEO, user experience, and the overall success of a website. Whether you’re a website design company in Chennai, a website developer in Chennai, understanding how URLs work and following best practices can lead to better website performance, higher search rankings, and improved user engagement.
By implementing clear, concise, and descriptive URLs, businesses can ensure a better experience for their users, while also boosting their visibility and credibility on the web.

About Alagar Raja
Alagar Raja is the founder of DIGITIFYU a lead generation agency for coaching businesses and health Industries. He aims to help coach businesses and health Industries. Connect with him on LinkedIn.
