How to Optimize Images for Search Engines & Users?
Published on February 21, 2025

Images play a crucial role in website performance, user experience, and SEO. A well-optimized image can enhance page speed, improve rankings, and boost engagement. If you’re wondering how to optimize images for web, this guide will walk you through everything from compression techniques to SEO-friendly formats.
By following these strategies, you’ll not only create a visually appealing website but also ensure that search engines can properly index and rank your images.

1. Why Image Optimization Matters for SEO
Image optimization is the process of reducing file size without compromising quality, using proper file formats, and adding relevant metadata to help search engines understand the content. Here’s why it’s important:
✅ Faster Page Load Times – Large images slow down your website, affecting user experience and rankings.
✅ Better User Engagement – High-quality, properly sized images make your site more attractive.
✅ Improved Search Rankings – Google considers image load time as a ranking factor.
✅ Higher Conversion Rates – A well-optimized image can encourage users to take action.
Now, let’s dive into the best practices for image optimization for the web.
2. Choosing the Right Image Format
Using the correct image format is essential for maintaining quality while keeping file sizes small. Here are the most common formats:
- JPEG (JPG) – Best for photographs and detailed images.
- PNG – Supports transparency; best for logos and icons.
- WEBP – A modern format that provides high quality at smaller file sizes.
- SVG – Used for vector graphics, logos, and icons.
- GIF – Ideal for simple animations but not for high-quality images.
Best Practice:
If you’re unsure which format to choose, WEBP is often the best option as it provides superior compression without losing quality.

3. How to Compress Images Without Losing Quality
Large images slow down website loading times, which negatively affects SEO. You should compress images to reduce their size without sacrificing quality.
Tools to Compress Images for Free:
💡 TinyPNG – Best for compressing PNG and JPG files.
💡 ImageOptim – Great for Mac users to optimize images quickly.
💡 Squoosh – A free tool by Google for compressing images manually.
💡 Kraken.io – Offers lossless image compression.
💡 ShortPixel – Works well for bulk image compression.
If you’re looking for a way to compress images for free, try TinyPNG or Squoosh to reduce the file size while maintaining quality.
Example:
A 2MB image compressed using TinyPNG can be reduced to 200KB without noticeable quality loss, significantly improving website performance.

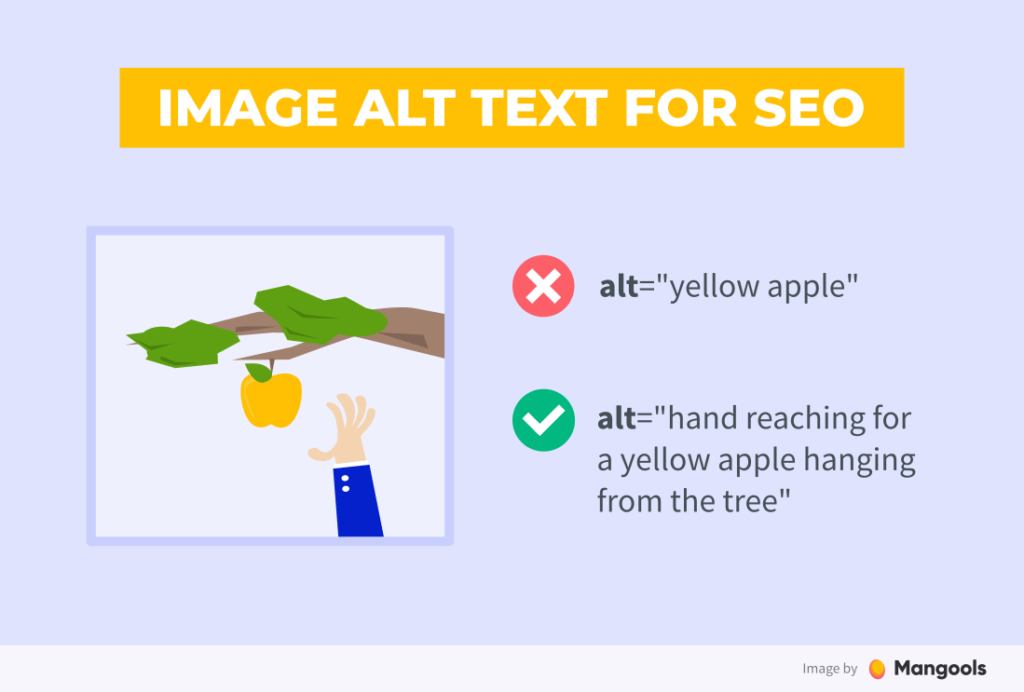
4. Using Alt Text and File Names for SEO
Search engines cannot “see” images like humans do, so they rely on alt text (alternative text) and file names to understand the image content.
Best Practices for File Names:
❌ Bad File Name: IMG12345.jpg
✅ Good File Name: best-seo-practices-for-images.jpg
Best Practices for Alt Text:
❌ Bad Alt Text: “Image of website”
✅ Good Alt Text: “SEO best practices for optimizing website images”
Alt text also improves website accessibility, helping visually impaired users who use screen readers.
💡 Pro Tip: If you run an online marketing agency in Chennai, ensure your images contain location-specific keywords in the alt text to improve local SEO.

5. Implementing Lazy Loading for Faster Websites
Lazy loading is a technique that delays loading images until they are visible on the user’s screen. This improves page speed and performance, especially on long web pages.
How to Enable Lazy Loading:
- If you’re using WordPress, install a plugin like Lazy Load by WP Rocket.
- In HTML, use the loading=”lazy” attribute:
HTML Code
<img src=”seo-image.jpg” alt=”SEO optimized image” loading=”lazy”>
This ensures images only load when needed, reducing the initial page load time.

- Using Image Sitemaps for Better Indexing
How to Create an Image Sitemap:
- Use Google Search Console to submit your sitemap.
- If using WordPress, install Yoast SEO or Rank Math, which generate sitemaps automatically.
- Manually create an XML sitemap and include image URLs.
How to Use Responsive Images: HTML Code:
<img src=”small.jpg” srcset=”medium.jpg 600w, large.jpg 1200w” alt=”Optimized image”> This allows browsers to load the correct image size based on the device, improving speed and performance.💡 Bonus Tip: If you’re targeting mobile users, make sure your website follows Google’s Core Web Vitals for better rankings.

8. Conclusion: Balancing SEO and User Experience
Optimizing images is an essential part of website performance and search engine rankings. A well-optimized image can enhance UX, increase engagement, and improve SEO results.
To summarize, here’s what you should do:
✅ Use proper file formats (JPEG, PNG, WEBP, SVG).
✅ Compress images using free tools like TinyPNG or Squoosh.
✅ Add keyword-rich alt text and descriptive file names.
✅ Enable lazy loading for faster page speeds.
✅ Create an image sitemap to improve search visibility.
✅ Use responsive images to enhance mobile performance.
For businesses looking to scale, partnering with a digital advertising agency in Chennai can ensure your website is fully optimized for both search engines and users.
Basic SEO For B2B : A Step By Step Guide
Learn the fundamentals of B2B SEO with this step-by-step guide. Optimize your website, improve rankings, and attract high-quality leads for sustainable growth.


About Alagar Raja
Alagar Raja is the founder of DIGITIFYU a lead generation agency for coaching businesses and health Industries. He aims to help coach businesses and health Industries. Connect with him on LinkedIn.