What is an Image URL and its Best Practices?
Published on July 1, 2025

Images play a significant role in enhancing website content and improving the overall user experience. However, using images efficiently on a website requires more than simply uploading them. Image URLs are essential for ensuring that images appear correctly and are optimized for speed, SEO, and user engagement. As part of a well-rounded web design strategy, a good image URL is vital for both search engine rankings and the overall functionality of a website.
In this blog, we will explore the concept of image URLs, their importance in website design, and the best practices that website developers should follow to optimize their use. We will also highlight how a website design company in Chennai can implement these practices to optimize their clients’ websites.

What Is an Image URL?
An Image URL (Uniform Resource Locator) is the web address that links directly to an image stored on the internet. Just as a website has its own URL (e.g., https://www.example.com), an image has a unique URL that points to its location on the server or cloud.
An image URL typically appears like this:
arduino
Copy
https://www.example.com/images/logo.png
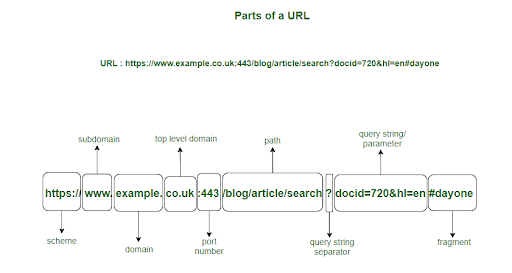
The URL consists of several components:
- Protocol: https:// or http://
- Domain Name: The main website address, e.g., example.com
- File Path: The location of the image on the server, e.g., /images/logo.png
- File Name: The specific name of the image file, in this case, logo.png
- File Extension: Indicates the file format, such as .jpg, .png, or .gif
While the concept of image URLs may seem simple, they play a significant role in SEO, website speed, and accessibility.
Need a Website That Works for Your Business?
Get a fast, mobile-friendly, and SEO-optimized website tailored to your goals.
Book your free consultation now!
The Importance of Image URLs in Website Design
When designing websites, especially for businesses, images contribute not only to visual appeal but also to functionality and SEO. Here’s how image URLs impact a website’s performance and success:
1. SEO and Searchability
Search engines like Google use image URLs to understand and index the content of images on a page. Optimizing your image URLs is crucial to boosting your search rankings. Image alt text and the URL structure contribute to image indexing.
For example, a website developer in Chennai designing an e-commerce website for a clothing brand might use image URLs like:
arduino
Copy
https://www.fashionstore.com/images/blue-jeans-product.jpg
This URL is descriptive and helps search engines better understand the content of the image.
2. Page Speed and Load Time
The size and format of images directly affect website speed. Optimizing image URLs by reducing image file sizes without compromising quality can significantly speed up page load times. This is crucial because slow-loading websites result in higher bounce rates and lower conversion rates.
When you use images efficiently, a website design company in Chennai can ensure that clients’ websites load quickly, which is a critical factor for both user experience and SEO rankings. For instance, image optimization tools such as TinyPNG can be used to compress images without losing quality.
3. Mobile Optimization
As mobile devices become increasingly popular for browsing the internet, it’s vital that websites and images load correctly on smaller screens. Image URLs should be structured to accommodate different screen sizes and resolutions. Responsive images (those that adapt to the screen size) are essential for providing a seamless experience on mobile devices.
A digital marketing company in Chennai might recommend designing image URLs that are optimized for both desktop and mobile experiences. This would involve using different image sizes and formats for different devices.
4. User Experience
Images not only enhance the aesthetic appeal of a website but also improve usability and user experience. For example, product images on an e-commerce site can influence buying decisions. When images are well-organized and properly labeled with clean URLs, users can easily navigate the site and find what they’re looking for.
Need a Website That Works for Your Business?
Get a fast, mobile-friendly, and SEO-optimized website tailored to your goals.
Book your free consultation now!
Best Practices for Image URLs in Website Design
To maximize the effectiveness of image URLs in a website’s SEO and design, here are some best practices:
1. Use Descriptive Image File Names
Avoid generic names like image1.jpg or photo.png. Instead, use descriptive keywords that reflect the image’s content. This will help search engines index the image appropriately.
For example, instead of using image1.jpg, use:
arduino
Copy
https://www.fashionstore.com/images/red-dress-sale.jpg
This not only helps SEO but also improves user experience by making it easier for site visitors to understand what they are viewing.
2. Optimize Image Size and Format
The size of the image affects page load times. Larger image files can slow down your website, affecting both SEO and user experience.
There are several strategies for optimizing image size:
- Compress the image to reduce file size without sacrificing quality.
- Use modern image formats like WebP for better compression and quality, especially on mobile devices.
A website developer in Chennai can integrate image optimization techniques to ensure that image URLs lead to lightweight images that load quickly across all devices.
3. Use a CDN (Content Delivery Network)
For faster delivery of images to users globally, a website design company in Chennai should implement a Content Delivery Network (CDN). A CDN stores copies of your images on multiple servers worldwide, allowing users to download images from the nearest server. This reduces load times significantly.
4. Include Relevant Keywords in Image Alt Text
Along with descriptive URLs, the alt text of an image is essential for SEO. Alt text helps search engines understand the content of an image and makes your website more accessible to people with visual impairments. For example:
php-template
Copy
<img src=”https://www.fashionstore.com/images/red-dress-sale.jpg” alt=”red dress on sale at Fashion Store”>
Make sure your alt text is relevant and descriptive, without keyword stuffing.
5. Avoid Long and Complex URLs
Long and complex URLs with too many folders or special characters can make the URL difficult to read for both users and search engines. It’s important to keep your image URLs simple and easy to understand. For instance, a simple image URL like:
arduino
Copy
https://www.example.com/images/wedding-dress.jpg
is better than:
bash
Copy
https://www.example.com/assets/images/category1/productXYZ/seasonal-wedding-dress-file.jpg
Short URLs are more user-friendly and help with SEO.
6. Leverage Image Sitemaps
Image sitemaps help search engines crawl and index images more effectively. Including images in a sitemap allows search engines to discover them more easily. This is particularly useful for large websites with numerous images.
A digital marketing company in Chennai can implement a proper image sitemap to help improve a website’s visibility in image search results.
7. Implement Lazy Loading
Lazy loading ensures that images are only loaded when they are needed, i.e., when a user scrolls down to them. This reduces the initial page load time and makes websites load faster.
Lazy loading is particularly important for pages with many images, such as blogs or e-commerce product listings.
Image URLs for SEO Success in Website Design
Using optimized image URLs is one of the easiest ways to boost a website’s SEO ranking. Here are a few key reasons why:
1. Search Engines Use Image URLs for Indexing
Search engines like Google use image URLs to understand the content of the image. By having descriptive, keyword-rich image URLs, you improve the chances of ranking higher in image search results.
For instance, a website that sells furniture might have an image URL like:
arduino
Copy
https://www.furniturestore.com/images/modern-sofa-living-room.jpg
This URL not only describes the content of the image but also includes keywords like “modern sofa” and “living room.”
2. Image URLs Contribute to User Engagement
The more engaging and user-friendly your website is, the longer visitors will stay. Images play a key role in engagement. Well-optimized image URLs that load quickly contribute to a positive user experience and keep visitors on your site longer.
3. Improved Mobile Optimization and Rankings
Mobile optimization is crucial, as Google uses mobile-first indexing. By optimizing your images and URLs for mobile devices, you improve your website’s chances of ranking higher in mobile search results.
Conclusion
Images are a powerful tool in website design, and using image URLs correctly is essential for website performance, SEO, and user experience. For businesses working with a website design company in Chennai or website developers in Chennai, incorporating optimized image URLs is a strategic approach to improving website speed, search engine rankings, and accessibility.
By adhering to the best practices for image URL optimization, businesses can achieve a better-performing website that attracts more visitors, engages users, and ultimately boosts conversions. Whether you’re running an e-commerce store, a blog, or a corporate website, proper image URL management is a cornerstone of effective digital marketing and web design.
For a digital marketing company in Chennai, implementing these strategies can also enhance a client’s online presence and SEO performance, helping them to compete more effectively in a competitive market.
Optimizing image URLs should be a priority for every website developer and design team to ensure that their websites are fast, user-friendly, and optimized for search engines.
By following these best practices, businesses can ensure that their websites not only perform well but also rank higher in search engine results, leading to more traffic and better conversion rates.

About Alagar Raja
Alagar Raja is the founder of DIGITIFYU a lead generation agency for coaching businesses and health Industries. He aims to help coach businesses and health Industries. Connect with him on LinkedIn.
